How To Change Size Of Itemized Overlay Android Drawable

Ground overlays are epitome overlays that are tied to latitude/longitude coordinates, so they move when you lot drag or zoom the map.
Code samples
The ApiDemos repository on GitHub includes a sample that demonstrates ground overlays:
- GroundOverlayDemoActivity - Coffee: Ground overlay features and listeners in Java
- GroundOverlayDemoActivity - Kotlin: Footing overlay features and listeners in Kotlin
Introduction
A basis overlay is an paradigm that is fixed to a map. Dissimilar markers, basis overlays are oriented against the Globe's surface rather than the screen, and then rotating, tilting or zooming the map will alter the orientation of the image. Ground overlays are useful when you wish to set up a single image at one surface area on the map. If yous want to add extensive imagery that covers a large portion of the map, you should consider a Tile overlay.
Add an overlay
To add a GroundOverlay, create a GroundOverlayOptions object that defines both an paradigm and a position. You can optionally specify additional settings that will touch the positioning of the paradigm on the map. Once yous've divers the necessary options, laissez passer the object to the GoogleMap.addGroundOverlay() method to add the image to the map. The addGroundOverlay() method returns a GroundOverlay object; you should retain a reference to this object if y'all want to modify it later.
Step by step:
- Instantiate a new
GroundOverlayOptionsobject - Specify the paradigm as a
BitmapDescriptor. - Set the position of the epitome using i of the bachelor methods:
-
position(LatLng location, float width, float height) -
position(LatLng location, bladder width) -
positionFromBounds(LatLngBounds bounds)
-
- Set any optional properties, such as
transparency, every bit desired. - Telephone call
GoogleMap.addGroundOverlay()to add together the image to the map.
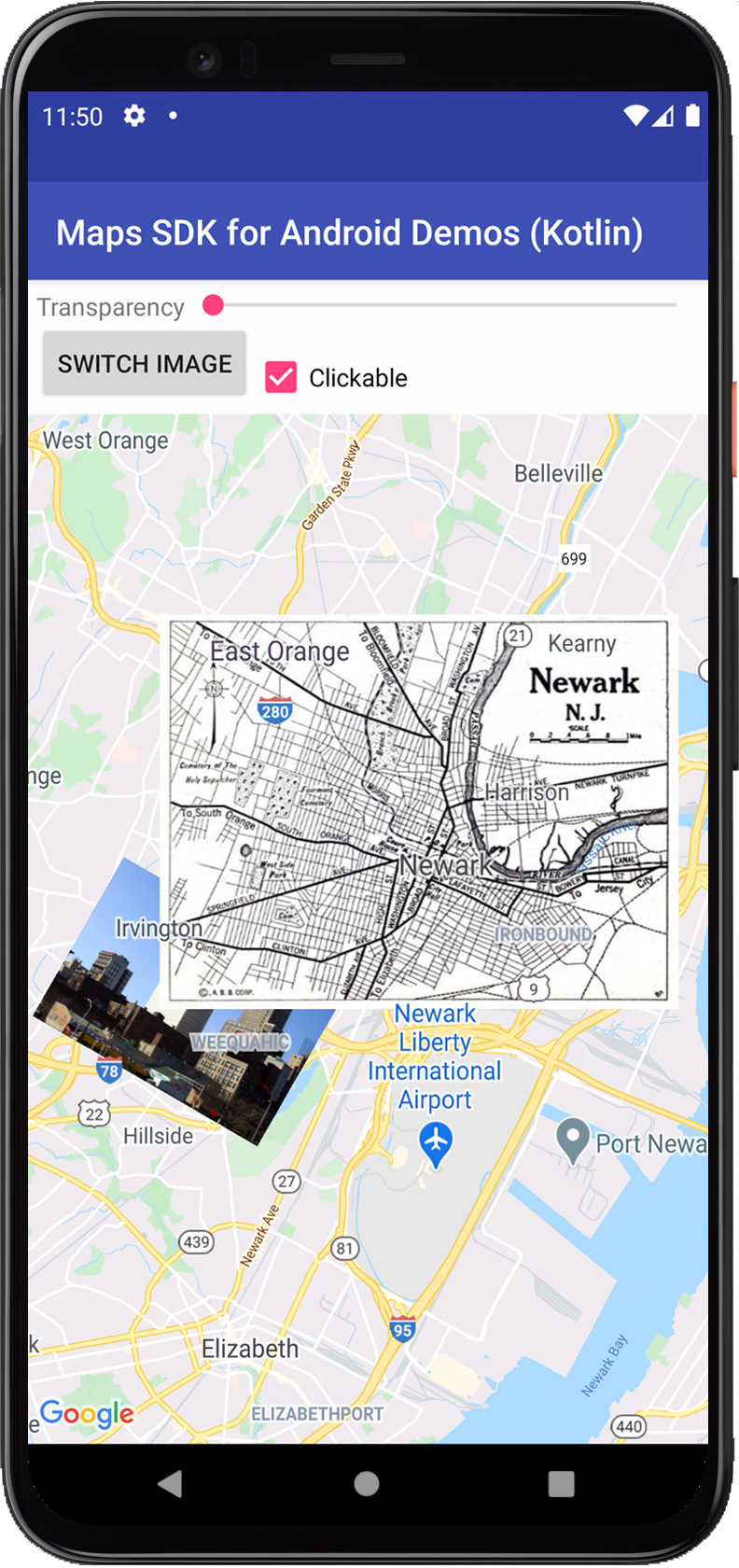
The below example demonstrates how to add a ground overlay to an existing GoogleMap object.
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .prototype(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
If you wish to change or remove a basis overlay later on you've added it to the map, ensure that yous keep concord of the GroundOverlay object. You can modify the overlay later past making changes to this object.
Coffee
// Add together an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
Kotlin
// Add together an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
Remove an overlay
You lot can remove a footing overlay with the GroundOverlay.remove() method.
Java
imageOverlay.remove();
Kotlin
imageOverlay?.remove()
Alter an overlay
You lot can change the footing overlay paradigm later it'south been added to the map with the GroundOverlay.setImage(BitmapDescriptor) method.
Coffee
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
Kotlin
// Update the GroundOverlay with a new paradigm of the aforementioned dimension // Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
The setImage() method will supersede the existing image with another prototype of the aforementioned dimensions.
Position a Ground Overlay
There are two ways to specify the position of the ground overlay:
- Using a
LatLngto center the overlay, and dimensions in meters to specify the size of the image. - Using a
LatLngBoundsto specify the due north east and south west corners of the image.
You lot must specify the position of the ground overlay before it is added to the map.
Apply location to position an image
When you add the epitome you specify a LatLng to which the ballast will be fixed and the width of the overlay (in meters). The ballast defaults to the heart of the image. Y'all tin optionally provide the height of the overlay (in meters). If y'all do not provide the superlative of the overlay, it volition be automatically calculated to preserve the proportions of the epitome.
The beneath code places an image at position xl.714086, -74.228697 that is 8.6km wide by six.5km high. The image is anchored at the bottom left.
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
Kotlin
val newarkMap = GroundOverlayOptions() .prototype(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Utilise LatLngBounds to position an epitome
You lot provide a LatLngBounds which contains the paradigm. The LatLngBounds sets the northward e, and s west corners of the epitome. When the paradigm is fatigued on the map it will be rotated to fit the bounds. If the bounds practise not match the original aspect ratio, the image will be skewed.
The beneath code places an image on the map with its South W corner leap to 40.712216,-74.22655 and its North East corner bound to 40.773941, -74.12544.
Coffee
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South westward corner new LatLng(twoscore.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
Kotlin
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // Southward west corner LatLng(twoscore.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
Acquaintance data with a ground overlay
You lot can call GroundOverlay.setTag() to store an arbitrary data object with a footing overlay, and retrieve the information object using GroundOverlay.getTag().
The following lawmaking sample stores a string description with a footing overlay:
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney"); Kotlin
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .paradigm(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
Here are some examples of scenarios when information technology's useful to store and recall data with ground overlays:
- Your app may cater for different ground overlays, and you want to treat them differently when the user clicks them.
- You may be interfacing with a organization that has unique record identifiers, where the overlays stand for specific records in that system.
- The overlay information may indicate a priority to make up one's mind the z-index for the overlay.
Handle ground overlay events
By default, footing overlays are not clickable. Y'all can enable and disable the clickability past calling GroundOverlay.setClickable(boolean).
Use an OnGroundOverlayClickListener to listen to click events on a clickable ground overlay. To ready this listener on the map, call GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener). When a user clicks on a basis overlay, you volition receive an onGroundOverlayClick(GroundOverlay) callback.
How To Change Size Of Itemized Overlay Android Drawable,
Source: https://developers.google.com/maps/documentation/android-sdk/groundoverlay
Posted by: coreyittly1942.blogspot.com


0 Response to "How To Change Size Of Itemized Overlay Android Drawable"
Post a Comment